门户页
从GoEdge v1.3.3开始,GoEdge提供了一个默认的门户页:
启用门户页
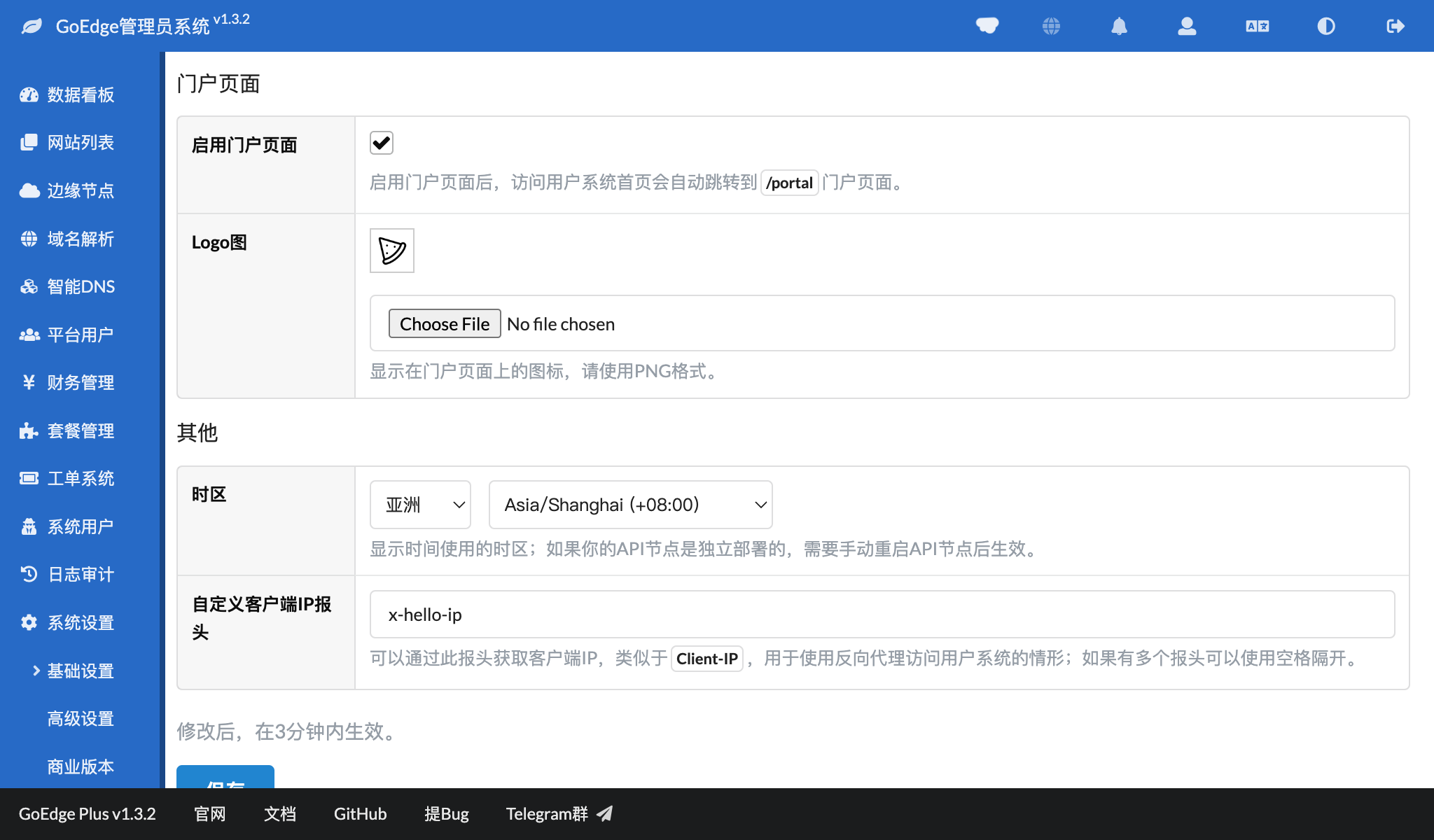
在“系统设置” – “基础设置“ – ”用户界面设置“中可以设置门户页面的启用和停用:
其中:启用门户页面- 启用门户页面后,访问用户系统首页会自动跳转到/portal门户页面Logo图- 显示在门户页面上的图标,请使用PNG格式;这里单独设置一个Logo,是为了更好地适应门户页面的背景颜色
启用后,等几分钟,再访问用户系统首页,即可自动跳转到门户页面。
和自定义页关系
如果你已经在 用户系统目录/www/ 中开发了自己的 自定义门户页面,那么以自定义的优先。
文章管理
可以在“系统设置” – “基础设置“ – ”用户界面设置“ – “文章管理”中管理门户页面中展示的文章,其中“全站”产品的文章分类“支持与服务”下的文章,将会展示在门户页页脚处。
开发门户页
如果你需要在我们提供的内置门户页基础上开发自己的页面,可以在 https://github.com/TeaOSLab/EdgeUser-Portal获得门户页源码。
项目初始化
使用以下命令初始化项目:
npm install开发
主要技术栈
前端技术栈主要有:
目录结构
所有门户资源均在 src/ 目录下:
assets/ - 静态资源
components/ - 组件
configs/ - 配置
portal/ - 页面
utils/ - 公用库修改配置
动手之前,你需要将 configs/configs.js 中的 hostURL 的用户系统URL改为你实际安装的用户系统URL:
// change host below to your user system host or domain
return "http://192.168.2.41:7799" + pathhttps://user.example.com,那么就改成:
// change host below to your user system host or domain
return "https://user.example.com" + path新增页面
如果要新增一个HTML文件,比如src/portal/test.html,你需要在 vite.config.js 中将此文件加入到 input 文件列表中:
build: {
rollupOptions: {
input: [
'@/portal/index.html',
'@/portal/post.html',
'@/portal/products/index.html',
'@/portal/products/cdn/index.html',
'@/portal/test.html' -- 我们新加的页面
],
... URL映射
访问URL /page时,系统会尝试查找以下两个不同的路径:
portal/page.html
portal/page/index.html/portal/page/index.html ,那么直接用 /portal/page 访问即可,而不需要 /portal/page/index。
测试
使用以下命令启用测试所需的服务:
npm run dev你可以为你的项目指定访问的域名(比如user.example.com):
npm run dev -- --host user.example.com编译
使用以下命令编译项目:
npm run builddist/ 目录中,如果此目录不存在,请先创建再编译项目。
部署
将编译后的 dist/ 下的文件拷贝到 edge-user/portal/ 目录下,并重启 edge-user 进程:
edge-user restart